在使用ttkbootstrap美化界面后,发现按钮被点击之后,会存在一个虚线框,这块看着很不美观。
第一种方法。使用tkinter老组件
经过测试发现,ttkbootstrap对tkinter老组件也有一定支持,用tkinter的按钮替换掉ttkbootstrap的按钮就可以了。代码如下。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
import tkinter
from ttkbootstrap import *
win = Window()
win.geometry("500x200")
win.title("ttkbootstrap测试")
ttkbtn = Button(text="点击后有虚框")
ttkbtn.pack()
Label(win, text="分隔一下").pack()
btn = tkinter.Button(win, width=20, text="点击后没有虚框", activeforeground="#fff")
btn.pack()
win.mainloop()
|
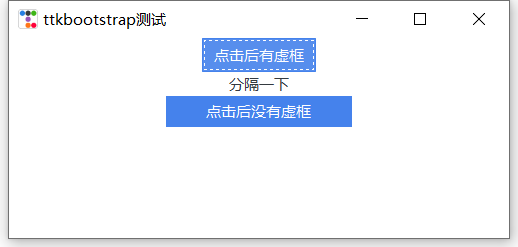
如下图所示,上面的ttkbootstrap按钮点击后出现虚框。我在ttkbootstrap文档中找到这部分的说明,为了让tkinter组件不那么突兀,这里也做了美化,详见传统支持
 按钮点击后对比图
按钮点击后对比图
第二种方法,将takefocus属性设置成False。推荐
完美解决。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
import tkinter
from ttkbootstrap import *
win = Window()
win.geometry("500x200")
win.title("ttkbootstrap测试")
Button(text="点击后有虚框").pack()
Label(win, text="分隔一下").pack()
tkinter.Button(win, width=20, text="点击后没有虚框", activeforeground="#fff").pack()
Label(win, text="分隔一下").pack()
Button(text="完美解决", takefocus=False).pack()
win.mainloop()
|
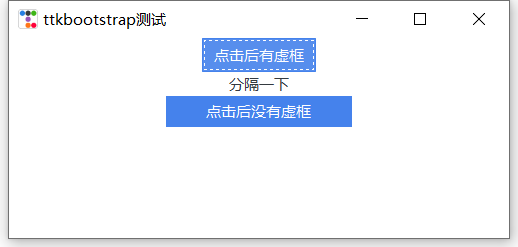
 按钮点击后对比图
按钮点击后对比图
